Getting started with micro:bit
Step 1: Plug it in. Step 2: MAKE EVERYTHING DO EVERYTHING
Goals
- Get to know the micro:bit
- Make something with the micro:bit
- See what the micro:bit can do with other components
- Dream up more things to make with the micro:bit and other components

Setup
We’ll set up our computer system to automatically transfer our code to the micro:bit directly.
Plug in your micro:bit and go to this “website” in the Google Chrome Web Browser:
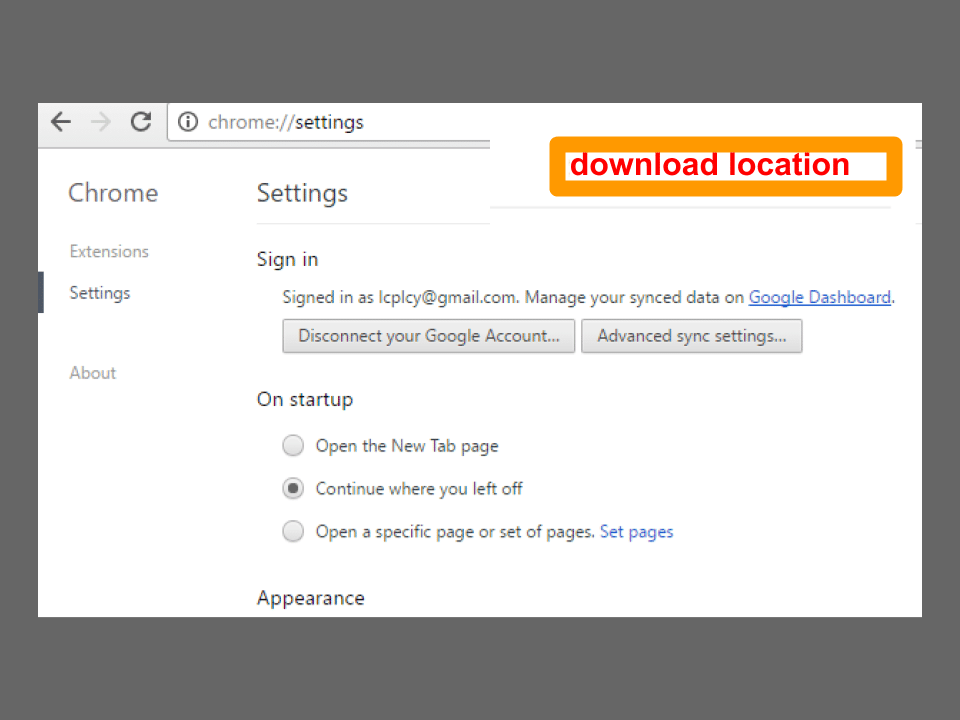
chrome://settings
or
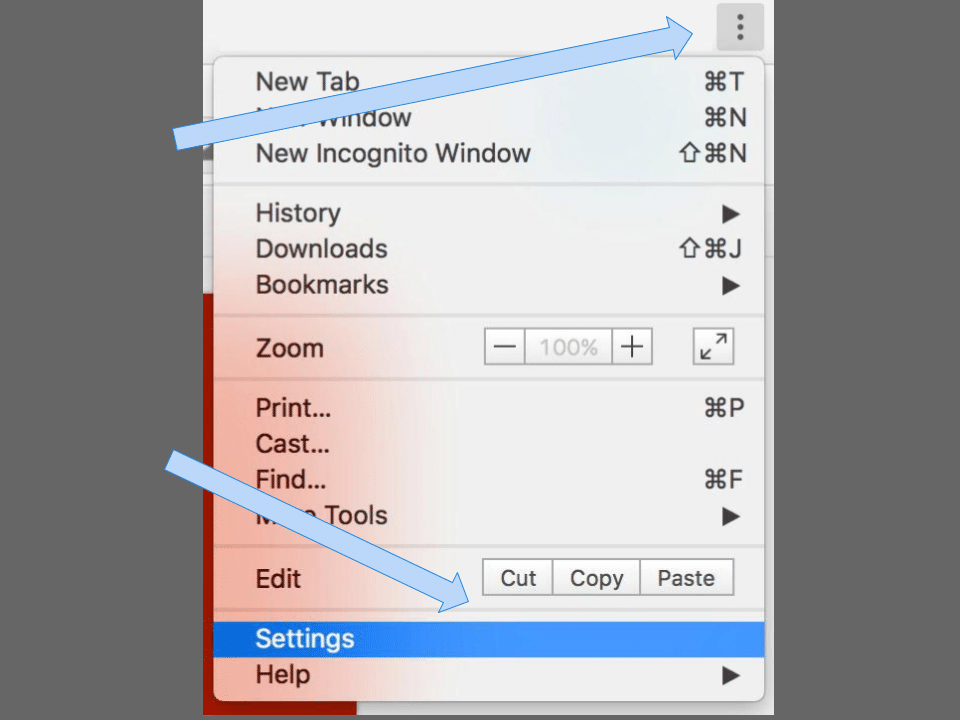
you can get to the settings by clicking on the three vertical dots in the top right, and choosing Settings.

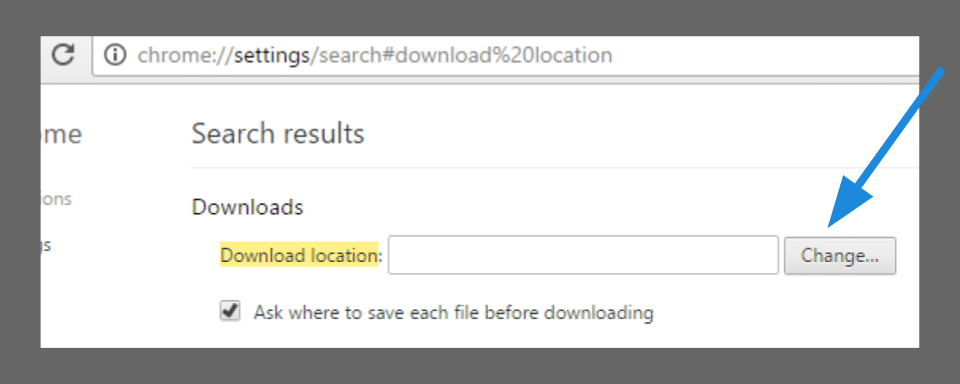
In the Search bar at the top right corner, do a search for download location.


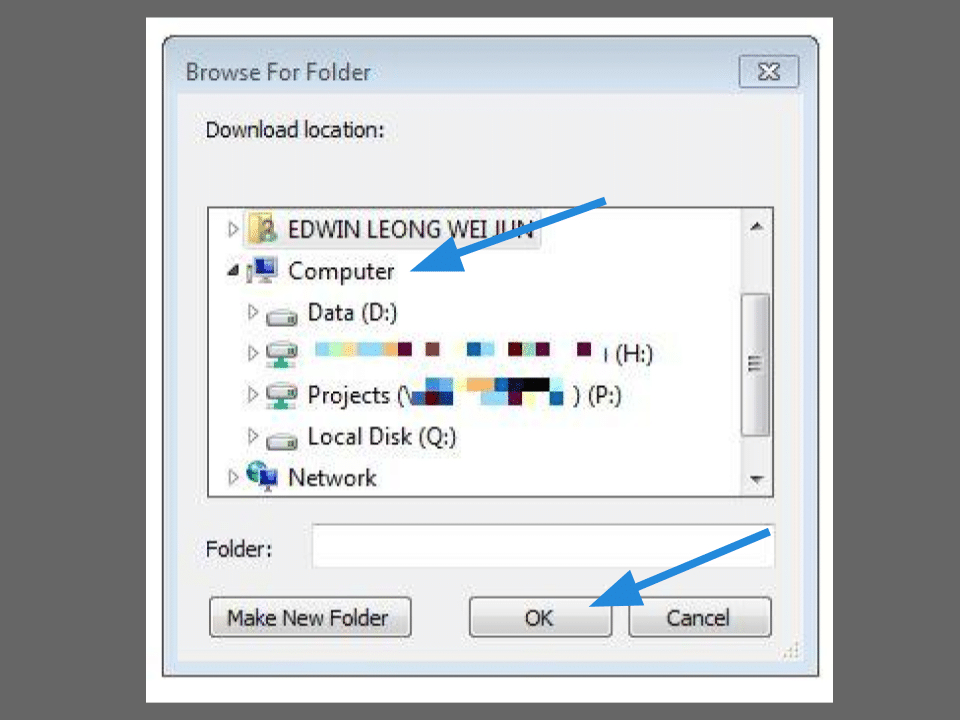
(On Windows) Look under Computer and look for MICROBIT. Click on it to select, and press OK.
If you still don’t see microbit displayed, you’ll need to unplug and replug it back into the USB port.

Making Code with MakeCode
Open a new website by typing in this address or clicking the link below, to start coding using JavaScript Blocks Editor (MakeCode).
www.microbit.org/code
What is MakeCode?
- Formerly PXT — Programming eXperience Toolkit
- Editor to write code for the micro:bit
- Graphical, beginner-friendly drag-and-drop Code Editor
- Similar to Scratch, which you may have learned & used
- Cross platform—works online, in the browser

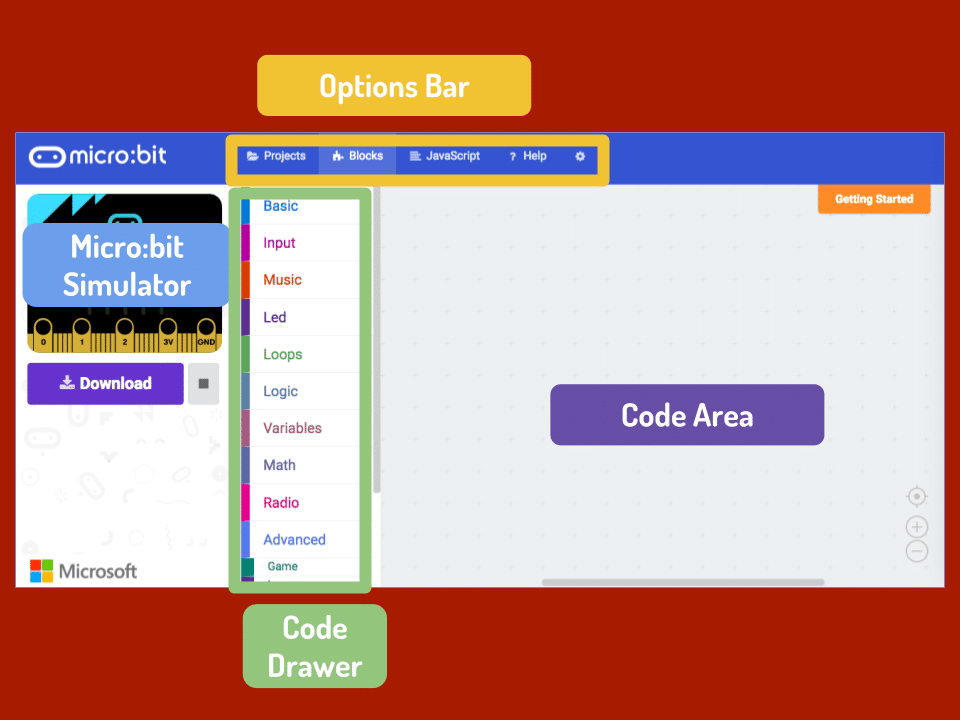
You can see the editor is made up of different sections. You make your code in the Code Area, dragging out blocks from the Code Drawer. You can immediately see your code results in the micro:bit simulator.
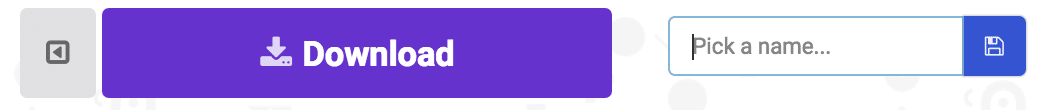
At the bottom is also where you download and save your project.
![]()
Next, we’ll take a closer look at how to use the Options Bar for doing other things.

Options Bar

Manage your projects here. You can Create and Import projects here.

Open up the Blocks interface, to write your scripts with the Block editor
![]()
Open up the Javascript interface, to type out your script in the Javascript language.

Handy reference when you’re unsure about how the various blocks and functions work.

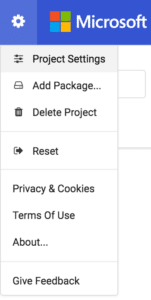
Shortcuts to changing project properties. Rename and Delete your projects here. “Reset” deletes all the projects that you have saved. Be very careful. Most of the time, you’ll just want to stick to Delete Project.
Using the LED display
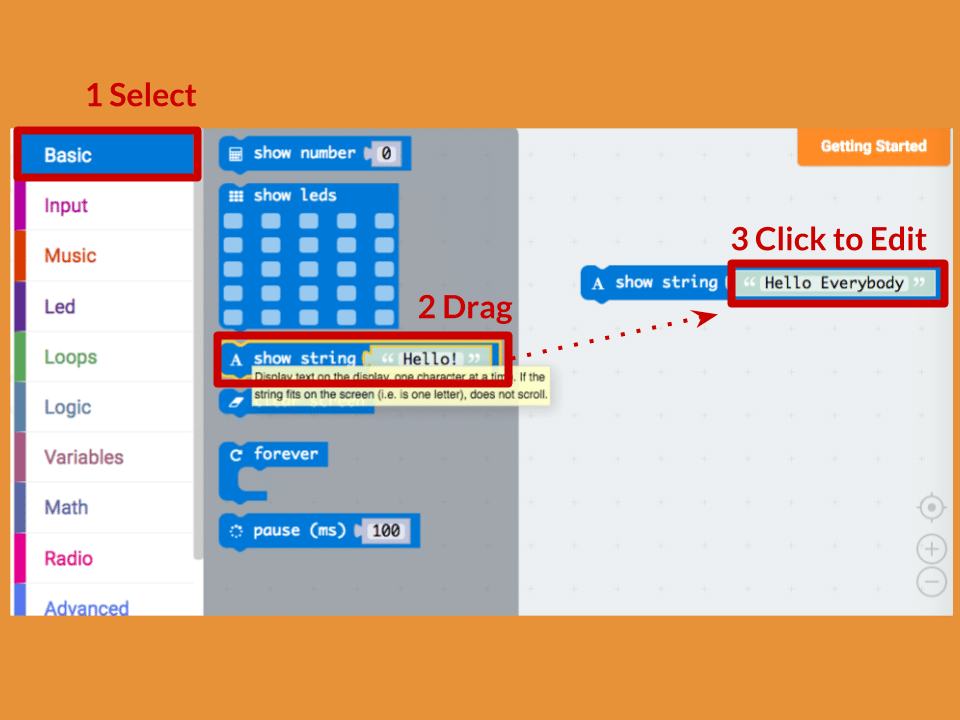
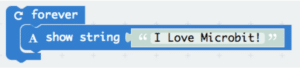
We’re going to start writing some code! Each time you select from the Code Drawer, it will list all the codes available to you. Drag out the show string block and click inside the box to edit.
![]()
See what happens in the micro:bit simulator!

Say Hello!
- The text you’ve been displaying are called “strings”.
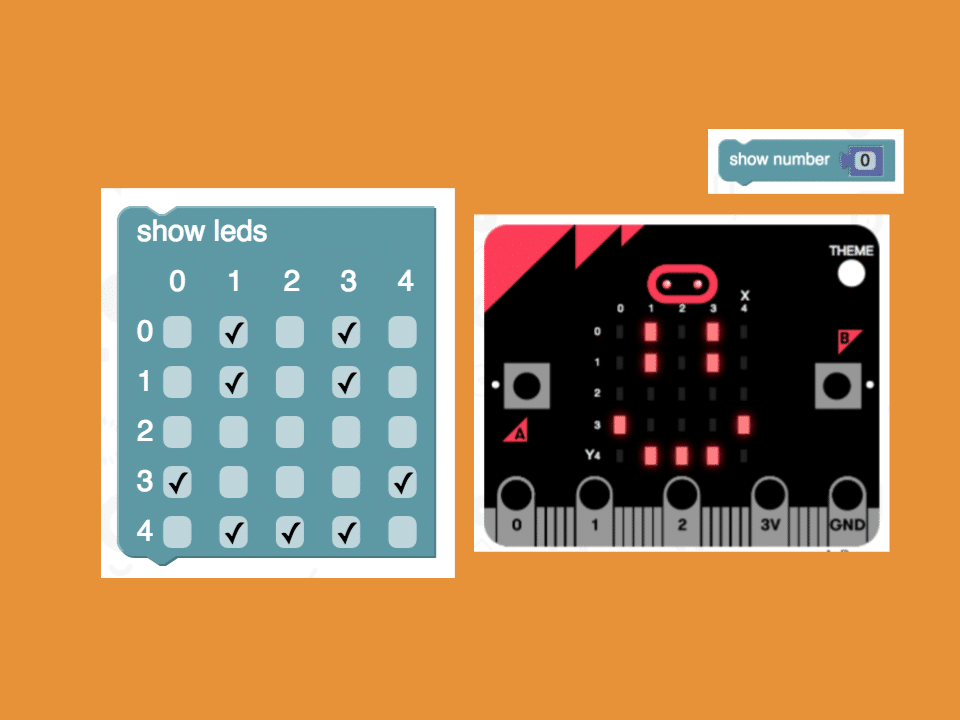
- You can also show any integer on the LED screen using show number
- Or any 5×5 pixel image using show leds

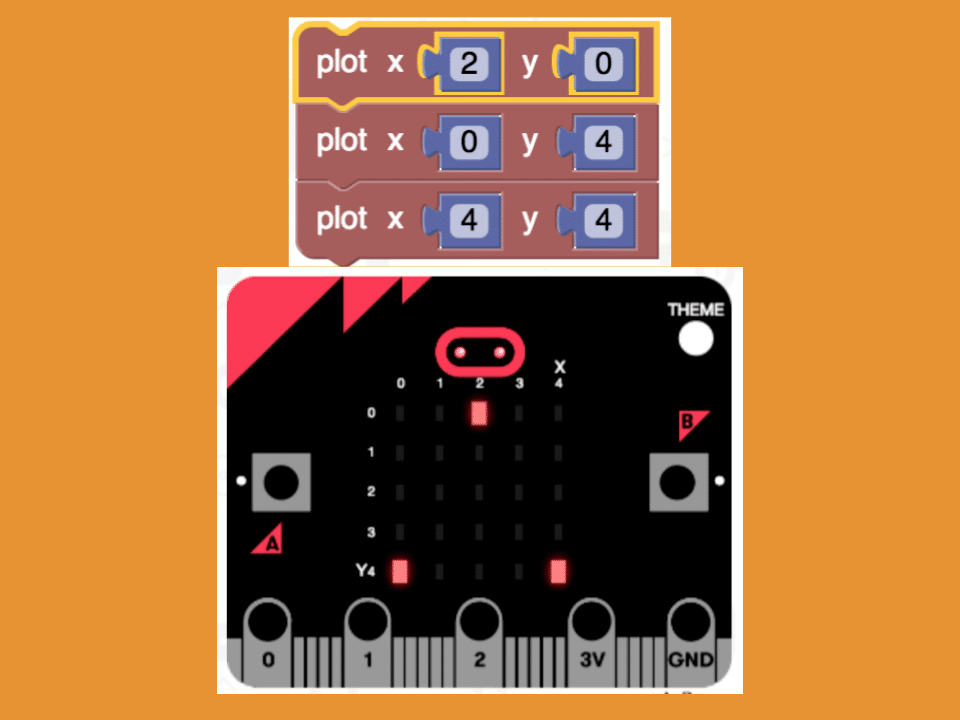
- You can also plot 1 point at a time, using co-ordinates
- (0, 0) is the top left hand corner

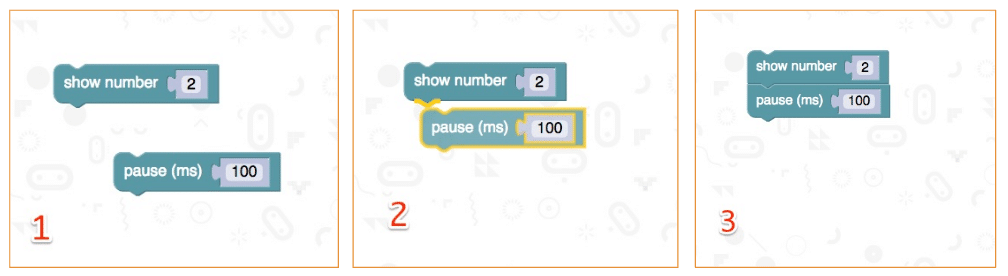
Joining Blocks
- Click and hold the block you want to join
- Drag it to the target block, until a side of the target block is highlighted
- Release, and the two blocks are now joined!
Clicking on the first block will move the second; clicking on the second will detach it from the first.

Activity
- Display “I love microbit!” on the LED screen
- Or choose your own message, sure
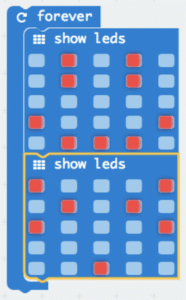
- Draw a 5 x 5 pixel smiley face, and display it on the LED screen
- Can you make it alternate between smiling and frowning?
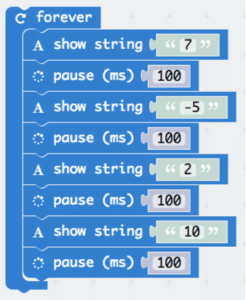
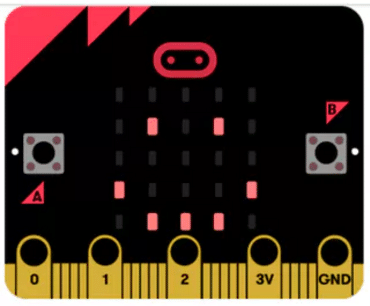
- Display 7, -5, 2, and 10 in order to the LED screen
- Do they display differently? Why?
- Hint: you may want to use the Pause block if a number goes away very quickly
- Get these working on the micro:bit itself! Scroll down for instructions, or try it out on your own.
Testing on micro:bit
- Connect the micro:bit to your computer using a micro-USB cable.
- It’ll go through a default sequence, asking you to press buttons and play a game. Try it out!
- Select the big Download button to translate your script to a hex file and download it
- If you set Chrome up properly, you don’t need this next step: Drag the downloaded hex file to the micro:bit “drive” that shows up, or right click and Send To in Windows.
- You’ve programmed your very own device!

Answers
- Display “I love microbit!” on the LED screen
- Or choose your own message, sure

- Draw a 5 x 5 pixel smiley face, and display it on the LED screen
- Can you make it alternate between smiling and frowning?
- Can you make it alternate between smiling and frowning?

- Display 7, -5, 2, and 10 in order to the LED screen
- Do they display differently? Why?
- Hint: you may want to use the Pause block if a number goes away very quickly