Avoid the Asteroids
Make your own little arcade game on the micro:bit, and admire it in all its 5 by 5 pixelated glory!
This tutorial was contributed by Josh Ho from Raffles Institution.
Step 0 – Pre-build Overview
In this project, we are going to create a Raiden-esque game using only the Micro:bit and an ADKeyboard. The aim of the game is to dodge the incoming projectiles, which increase in speed as the game goes on, for as long as possible. The Micro:bit LEDs will be our screen and the ADKeyboard will be the controller.

Goals
- Programme a simple game with Micro:bit
- Learn advanced programming logic
- Experiment with sprites
Step 1 – Components

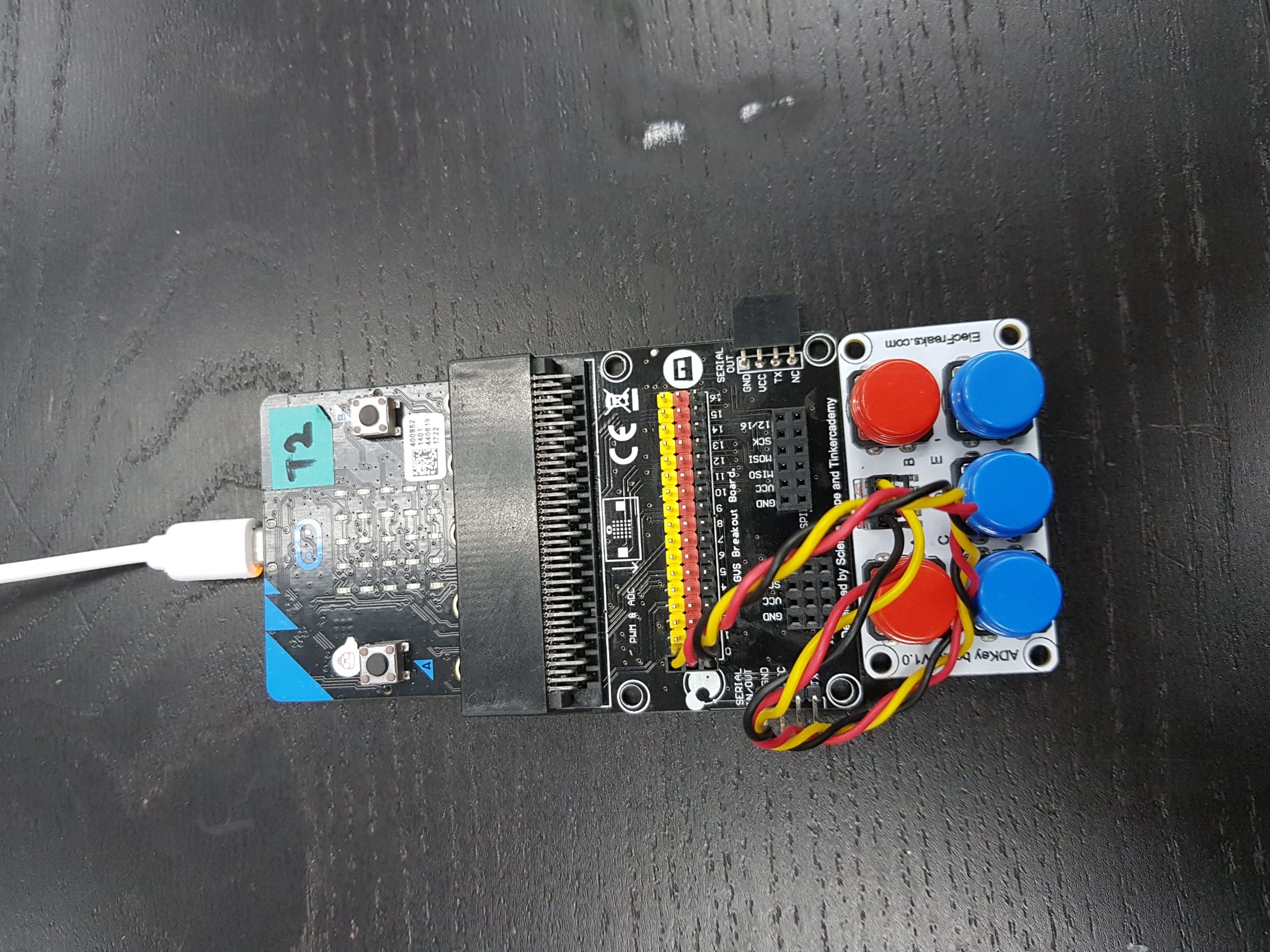
This project only requires 1 external component – the ADKeyboard, so just insert the micro:bit into the breakout board before connecting the ADKeyboard to the board, making sure that the colours of the wires match the colours of the pins. Simple!
Step 2 – Pre-coding

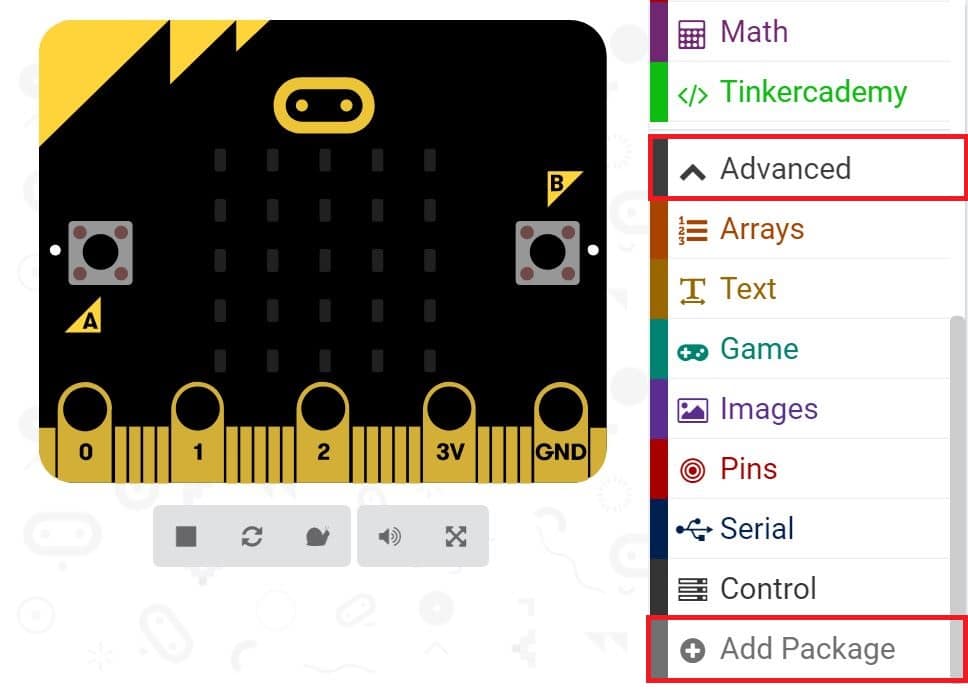
We will add a package of code to enable us to use our kit components. Click on Advanced in the Code Drawer to see more code section and look at the bottom of the Code Drawer for Add Package.

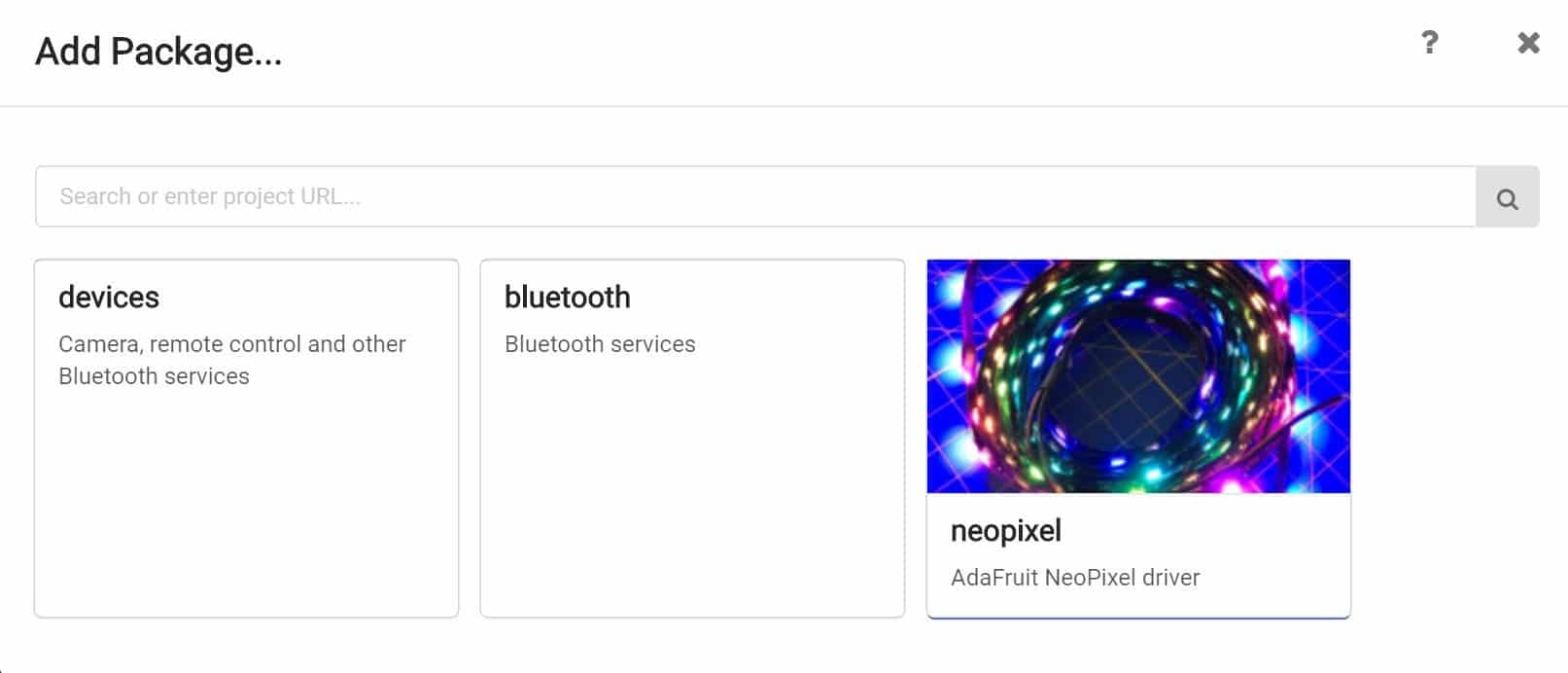
This will open up a dialog box. Type in “tinker kit”. Click on the search icon or press enter, then click on the tinkercademy-tinker-kit button.
Note: If you get a warning telling you some packages will be removed because of incompatibility issues, either follow the prompts or create a new project in the Projects file menu.
Step 3 – Coding

Variables allow us to store data in the programme. We will use it to store our highscore for the game.

We will use a button on the Micro:bit (button B) to show the highscore when the game is not in progress. The code block “On button B pressed” fulfills this condition, and within that block, the variable “highscore” will be displayed.
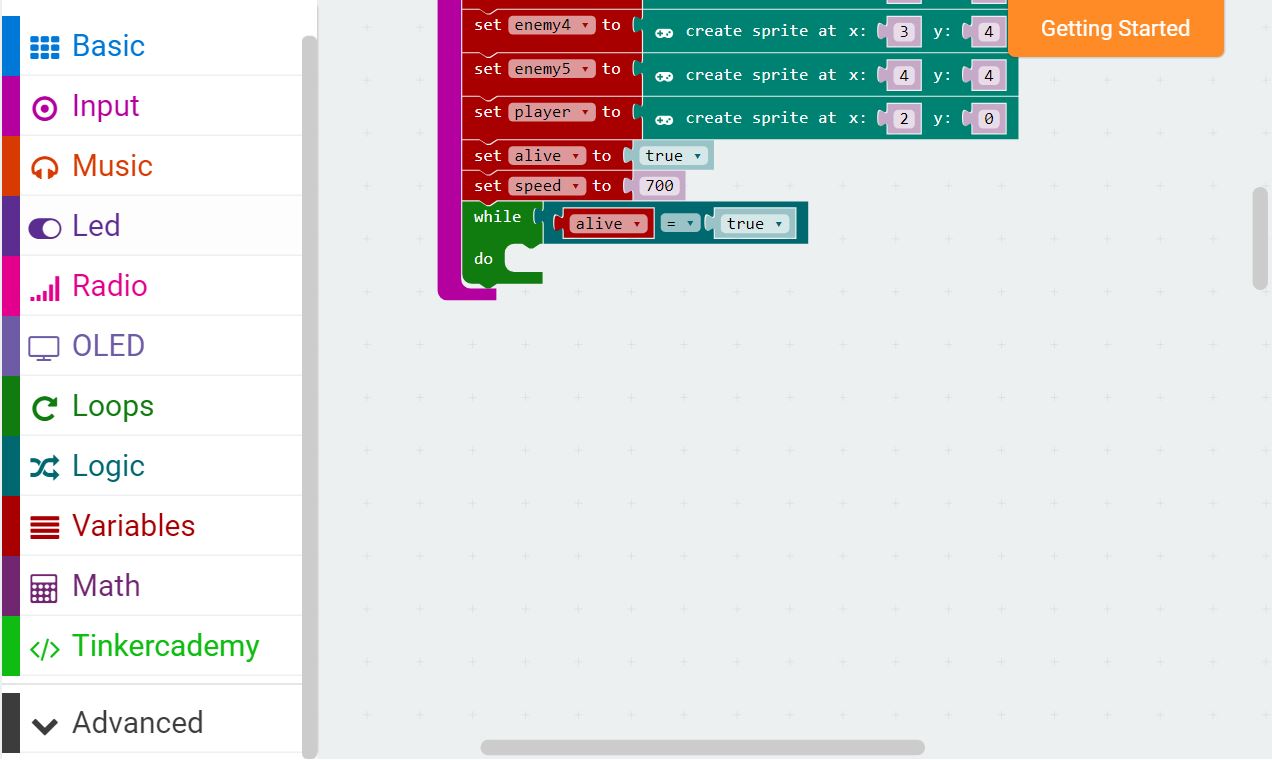
We will use button A to start the game, which will trigger the countdown. Before anything can happen after that, we must initialise the sprites in the game. Sprites are basically entities represented by a single LED on the micro:bit screen. They can move around and change direction using the code blocks provided in MakeCode. We will also initialise the variables “alive”, a boolean which accounts for whether the player is still alive, and “speed”, which determines how fast the projectiles move. Counter-intuitively, the lower the number, the faster the projectiles move.

Next, we will add a while loop. A while loop will repeatedly run itself as long as the conditions specified are met. In this case, as long as the player is alive, the game will continue to run.
Note: Be careful here, as while loops do have the potential to crash your micro:bit.

Inside the for loop, we will add the code which governs the controls of the game – the ADKeyboard. When the red A button is pressed, the sprite will move left. When the red B button is pressed, the sprite will move right. When the blue D button is pressed, the game will immediately stop.

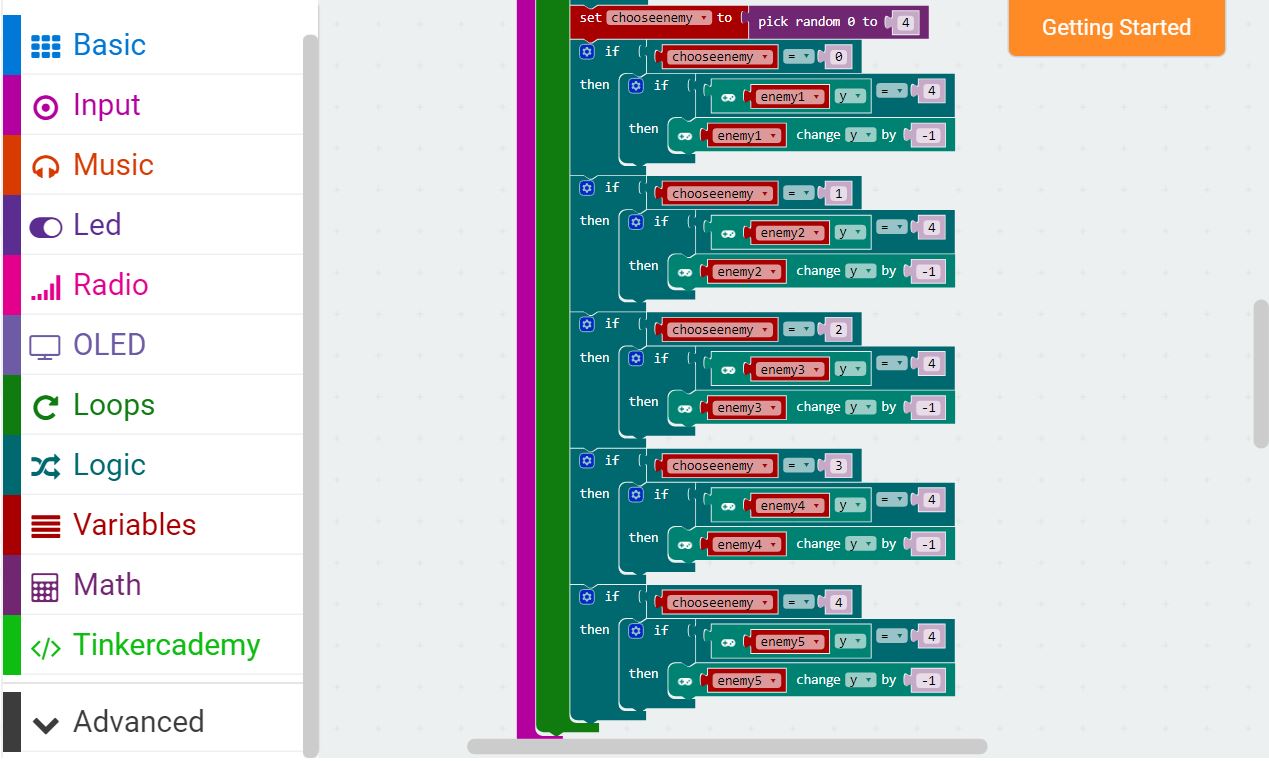
After that, we will code for the enemy projectile’s movement. First we will choose a random number using the pick random block from the Math module. This number will determine which projectile will start moving up by 1. However, this only applies if the projectiles are on the bottom row, as we will have more code which determines the behaviour of the projectiles when they are off of the bottom row.

This bit codes for the behaviour of the projectiles when they are in motion already. They move up by 1 if they are in the middle three rows, and they return to the bottom row if they are already at the top row.
We also have to check if the sprites are touching the player, so we know when the player is hit. If the player is hit, the variable “alive” is changed to False, and the while loop will stop looping, causing the game to stop.

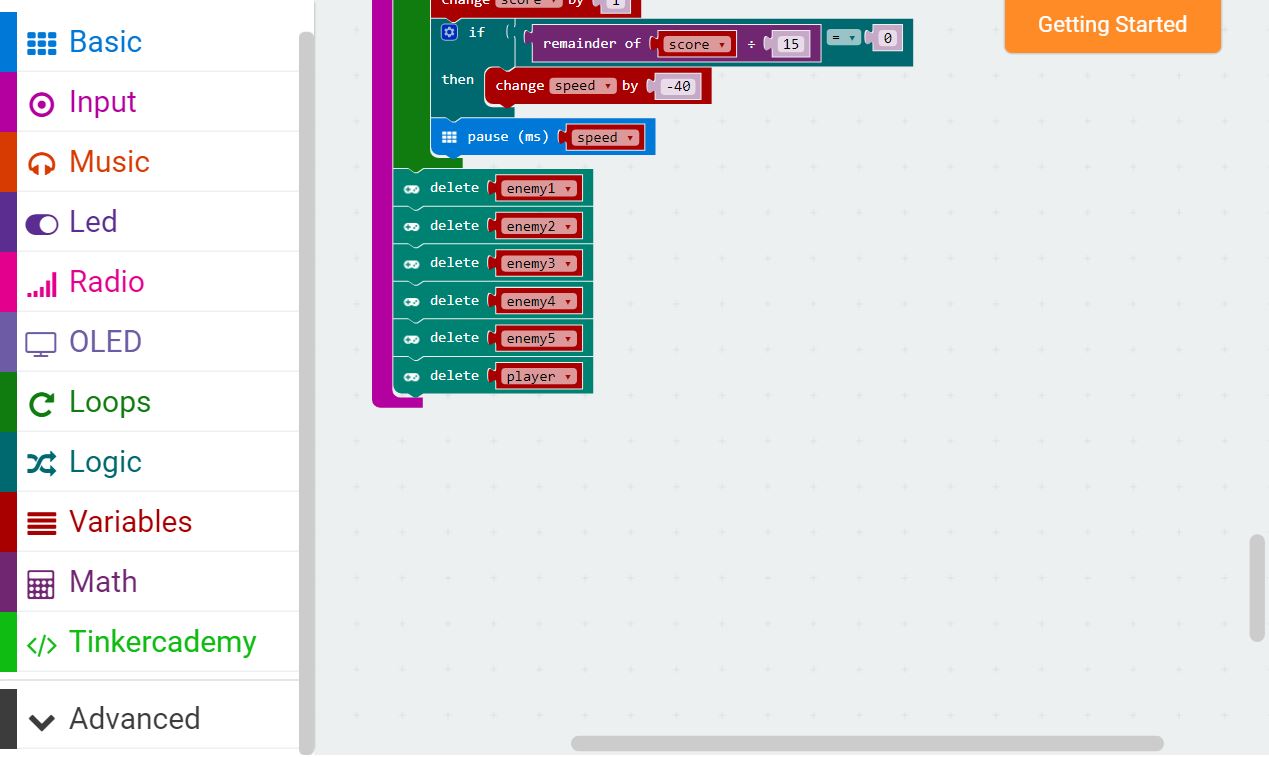
Finally, we will increase the score by 1 for every loop. For every 15 points gained, the variable “speed” will be decreased by 40, causing the projectiles to speed up. The pause controls said speed of the projectiles.

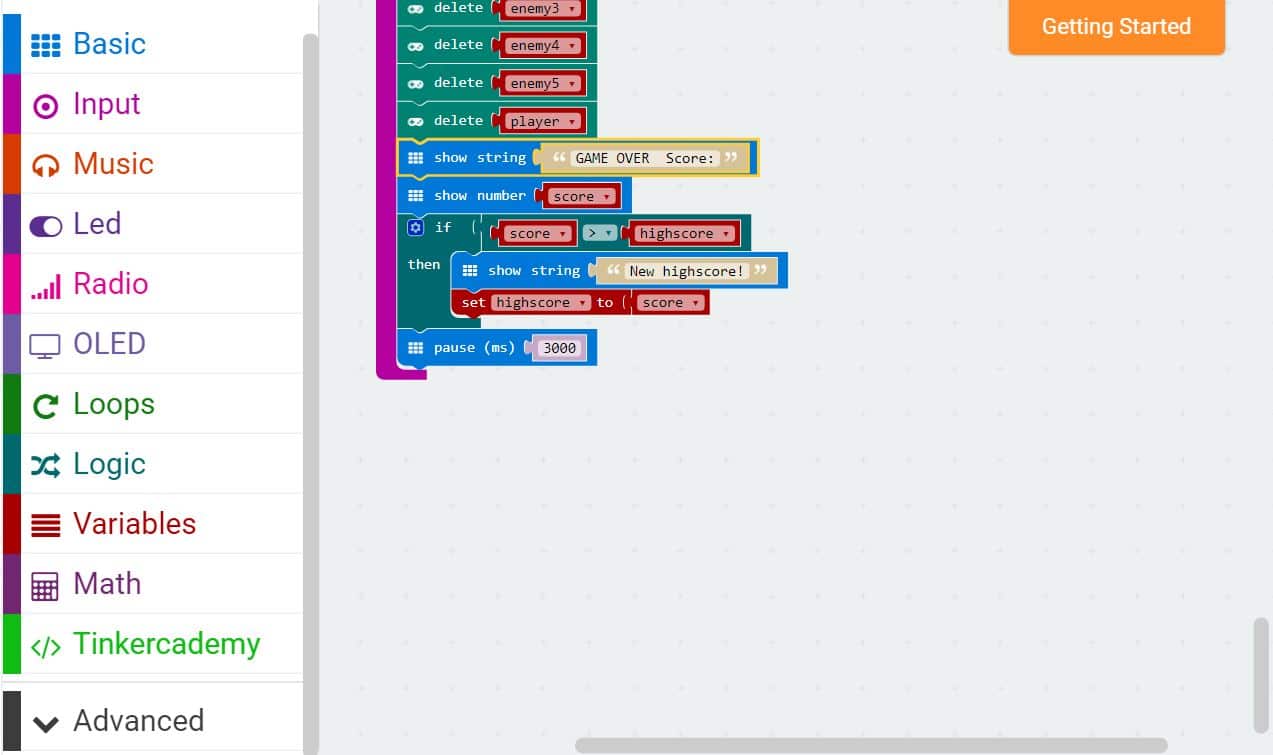
After the game is over, we must delete the sprites so that they do not clog up the LED screen.

The game will display “Game Over” on the LED screen, followed by the score attained. If the score is greater than the current highscore, then the highscore will be replaced.
Step 4 – Success!
Voilà! You have created your own mini video game console with your micro:bit. Now go out there and show them who’s the real boss!
