Fish Feeder
Tired of feeding your fish by hand? Here’s the micro:bit project for you! You’ll learn how to use the ADKeyboard and servo to feed your fish. We won’t take any responsibility for humanity evolving into those folks you see in Wall•E, though.
This tutorial was contributed by Luo Beiyu from the National University of Singapore.
Step 0 – Pre-build Overview

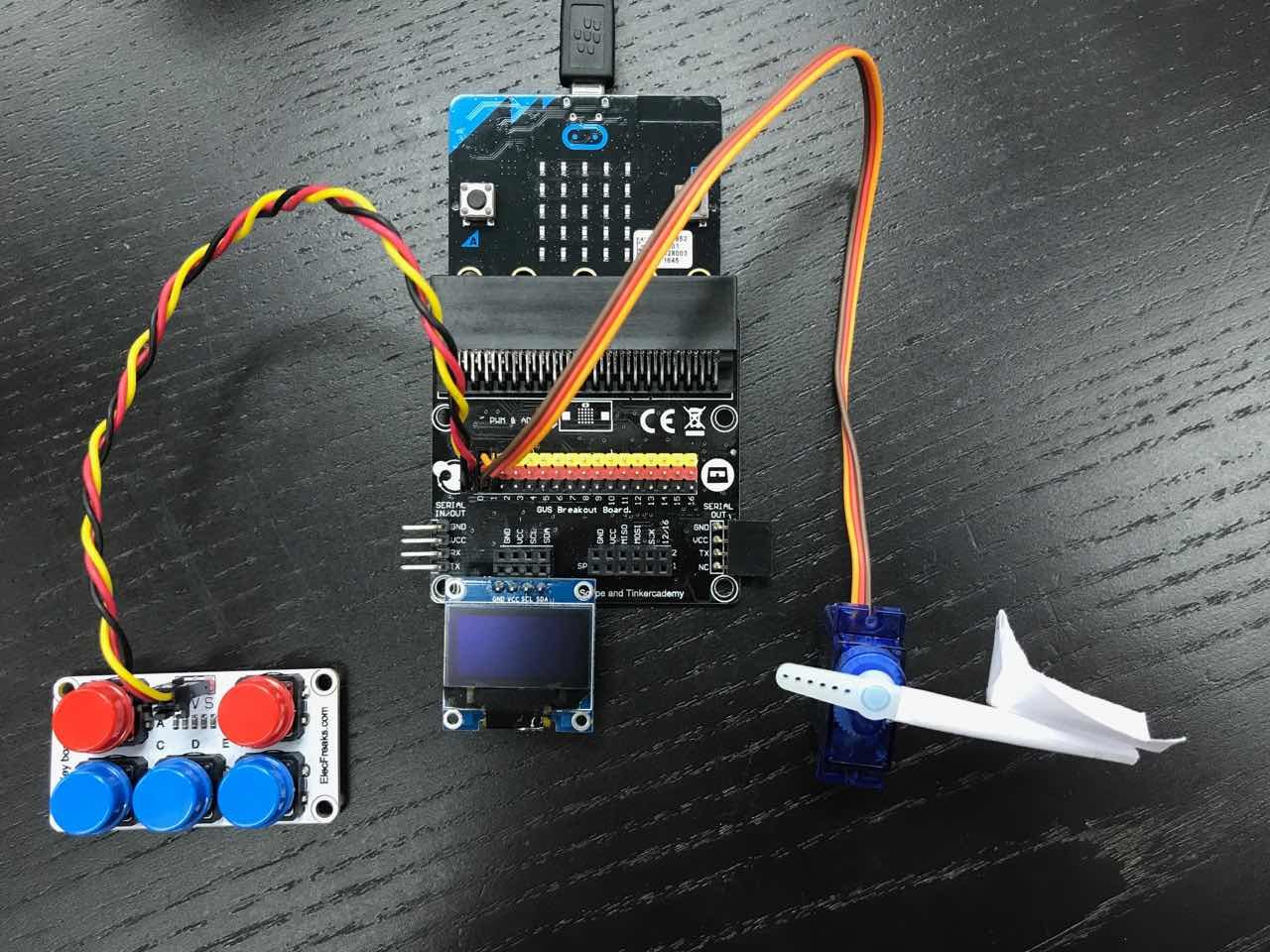
In this project, we are going to create a fish feeding machine. The movement of the servo will be controlled by the two red buttons on the ADKeyboard and the OLED will display a message showing the status of the servo.
Materials:
1 x BBC micro:bit, 1 x Micro USB cable, 1 x Breakout board,
1 x ADKeyboard, 1 x OLED, 1 x Servo, Wires

Goals
- Get to know the ADKeyboard, OLED and servo
- Make something with a servo
- Make something with a OLED
Step 1 – Components

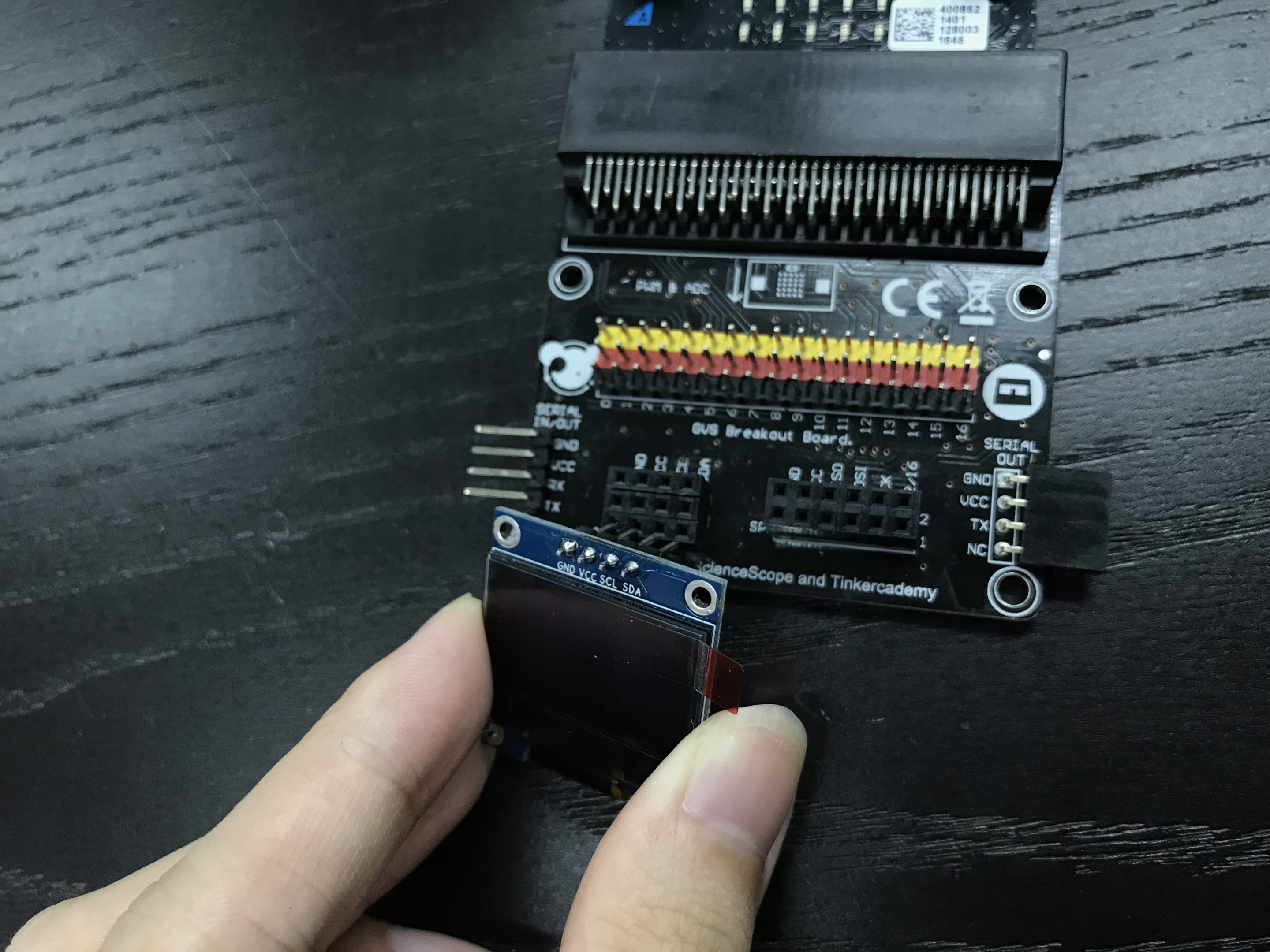
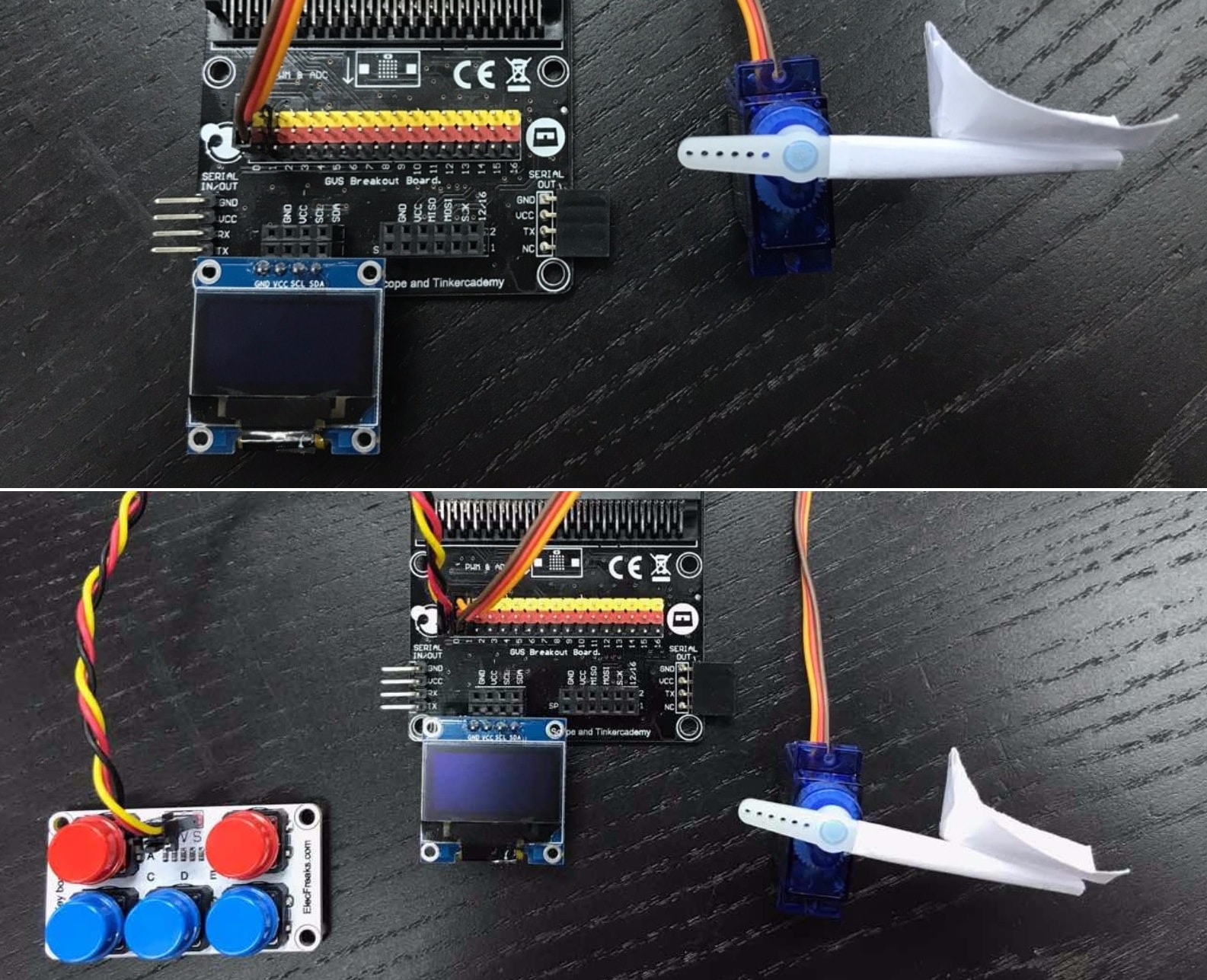
Insert the micro:bit into the Breakout Board and plug in the micro USB cable, then plug in the OLED as shown in the picture above. You should be able to plug it into any of the three rows

Connect the ADKeyboard to Pin 0 and the servo to Pin 1. Make sure the colour of the wire matches the colour of the pins on the Breakout Board.
Step 2 – Pre-coding
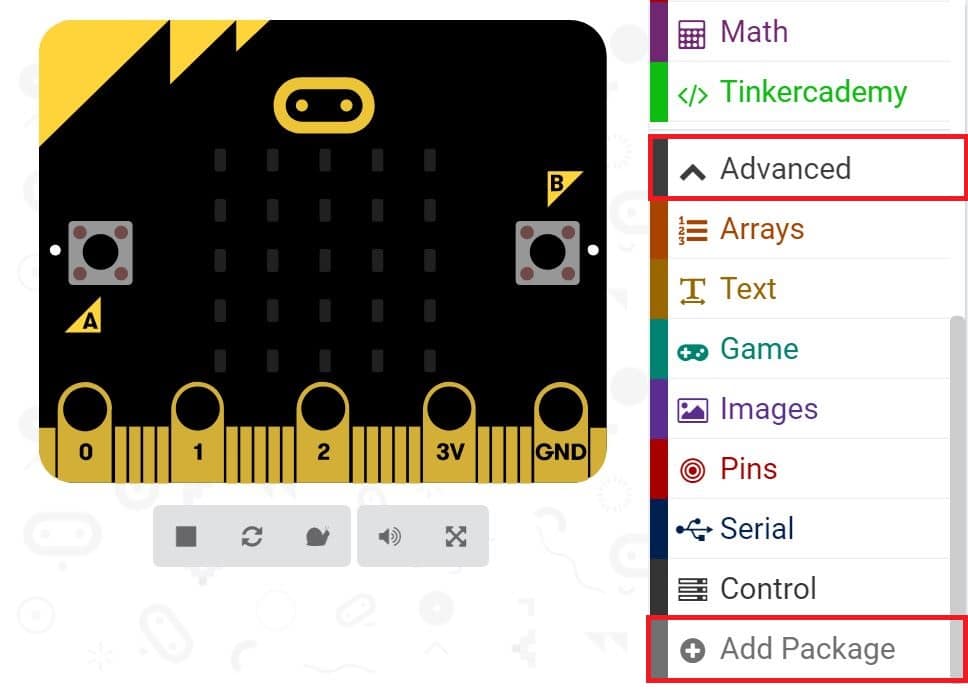
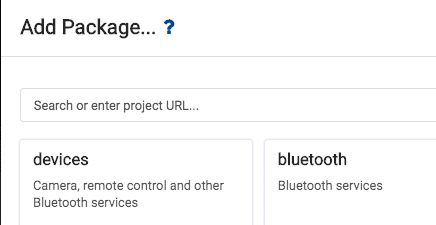
We’ll need to add a package of code to be able to use our kit components. Click on Advanced in the Code drawer to see more code sections and look at the bottom of the Code Drawer for Add Package.


This will open up a dialog box. Do a search for tinkercademy or just tinker. Click on the search icon  or press enter, then click on tinkercademy-tinker-kit.
or press enter, then click on tinkercademy-tinker-kit.

Note: If you get a warning telling you some packages will be removed because of incompatibility issues, either follow the prompts or create a new project in the Projects file menu.
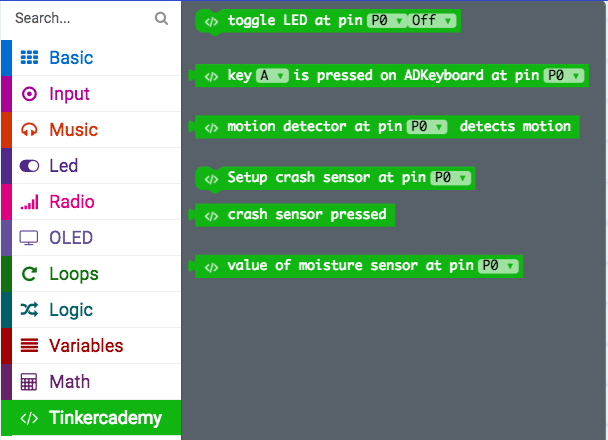
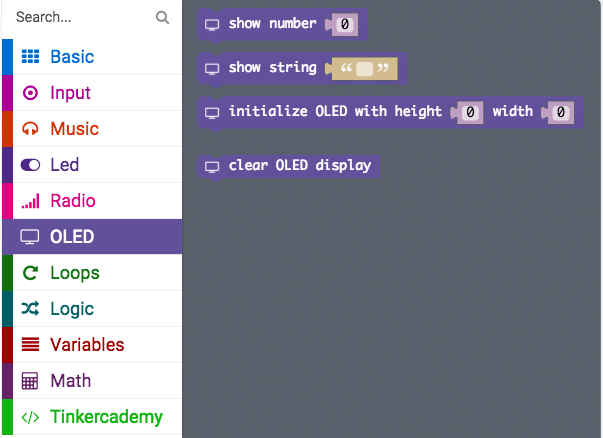
Click on Tinkercademy or OLED inside the Code Drawer to find our custom blocks for the various components in your kit


Step 3 – Coding

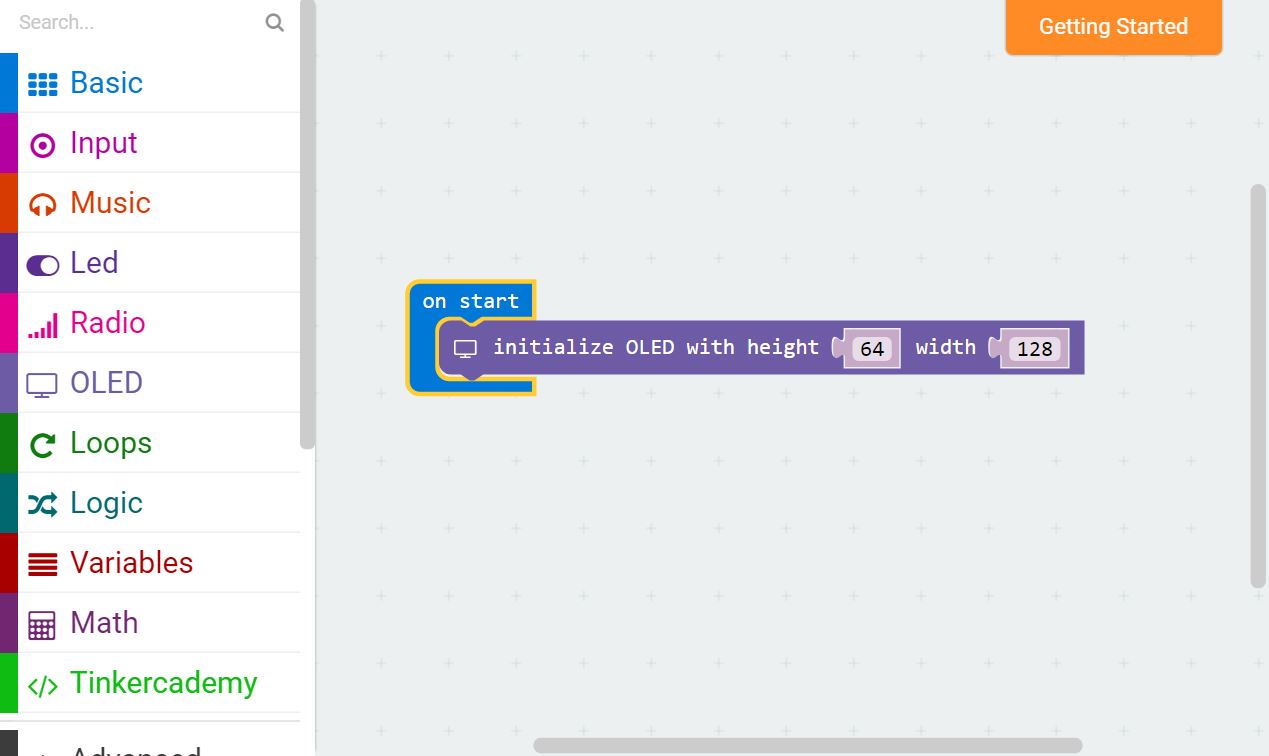
You should always initialize the OLED at the begining. 64 and 128 represent the height and width of the OLED respectively.

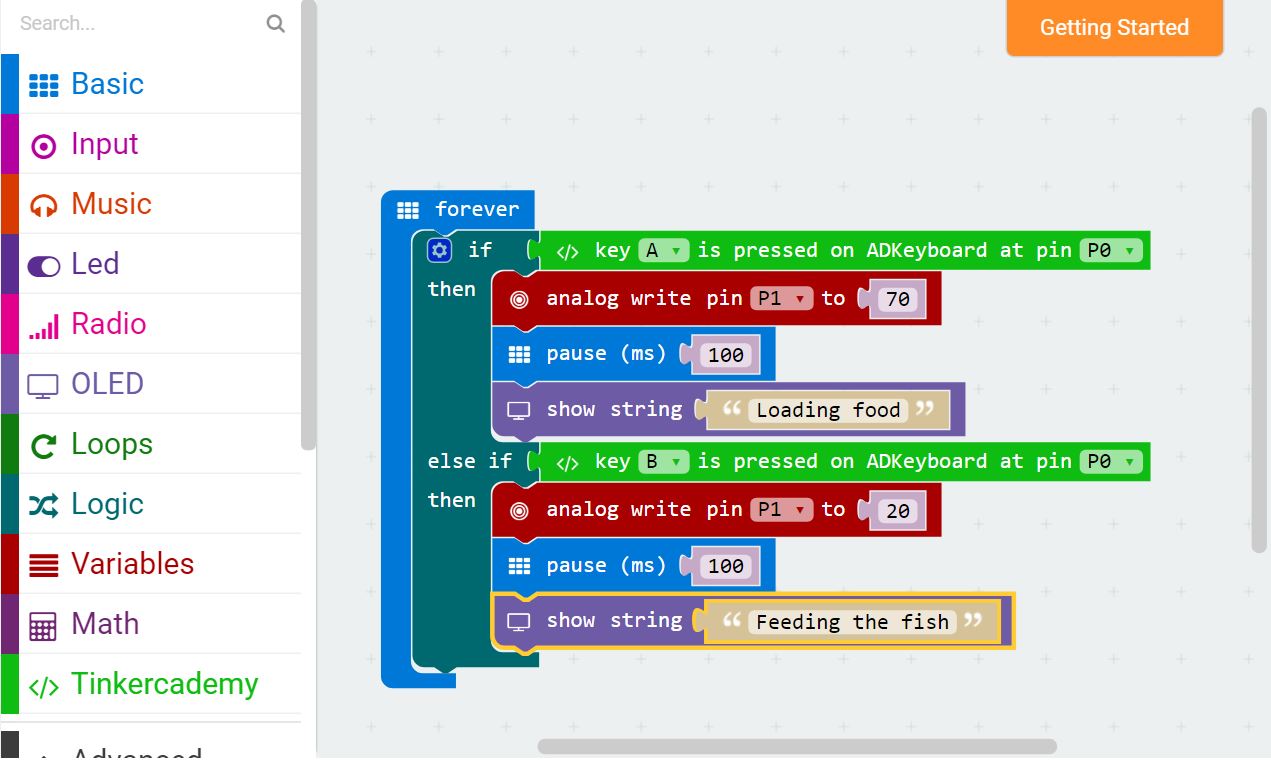
Since there are only two conditions, we need only one ‘else-if’ statement.
If the button A of the ADKeyboard is pressed, the servo will turn to angle 70 and the OLED will display “Loading food“.
Or else,if button B of the ADKeyboard is pressed, the servo will turn to angle 20 and the OLED will display “Feeding the fish“.
You can adjust the servo angle to suit the project.
Step 4 – Success!
Voilà! You have created a fish feeding machine!
